Vidéo 11 : Turtle : quelques commandes¶
Déplacement et tracé de la tortue¶
Un dessin Turtle est le résultat de la trace du déplacement d’une tortue virtuelle sur le canevas. La position de la tortue est marquée par une extrémité de flèche, dit le « pointeur » ou la « tête » de la tortue.
La tortue évolue au cours du dessin et la plupart des actions réalisables le sont par rapport à la position courante de la tortue.
goto est une fonction du module Turtle (bien l’écrire en un seul mot). Elle permet le déplacement de la tortue du point courant à un nouveau point.
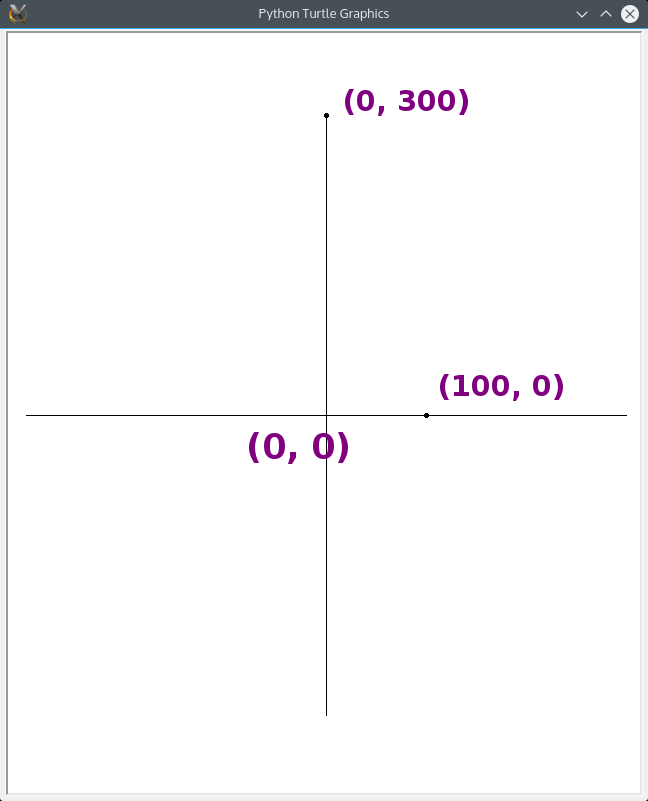
Le canevas est muni d’un système de coordonnées dont l’origine (0,0) est le centre de la fenêtre et d’axes parallèles aux côtés de la fenêtre et orientés comme en mathématiques (axe des abscisses horizontal et orienté de la gauche vers la droite, axe des ordonnées vertical et orienté du bas vers le haut) :
Attention ! par défaut, ces axes ne sont pas visibles et, en pratique, il est rare de faire en sorte de les rendre visibles (le programmeur devrait écrire lui-même le code qui le permettrait).
L’unité sur chacun des axes est le pixel de l’écran.
Par défaut, la tortue commence son déplacement en (0,0). L’instruction goto(50,150) déplace la tortue jusqu’au point (50, 150) :
La ligne de déplacement s’affiche en noir, de manière animée.
Pour tout déplacement, il suffit d’appeler la fonction goto :
1 2 3 4 5 6 | from turtle import *
goto(50,150)
goto(200,0)
goto(170,-30)
exitonclick()
|
- Ligne 3 : le point courant est (0,0). La tortue va se déplacer au point (50, 150). Le déplacement est dessiné sur le canevas.
- Ligne 4 : le point courant est (50,150). La tortue va se déplacer au point (200, 0) qui sera alors le nouveau point courant.
Le code précédent est aussi équivalent à :
1 2 3 4 5 6 7 8 9 10 | from turtle import *
A=(50,150)
B=(200,0)
C=(170, -30)
goto(A)
goto(B)
goto(C)
exitonclick()
|
Autrement dit, on peut aussi écrire les points sous forme de couple de nombres (entiers ou pas) et référencés par des variables que l’on transmet à la fonction goto.
Tracé de lignes discontinues¶
Par défaut, quand la tortue se déplace, elle laisse une trace. Pour les explications qui suivent, on peut imaginer que la trace est effectuée par un stylet porté par la tortue et que l’on peut lever ou abaisser le stylet.
Si vous voulez que la tortue interrompe provisoirement le tracé de son déplacement, il suffit :
- d’appeler la fonction
up()pour suspendre le tracé (c’est comme si on levait le stylet) - de déplacer la tortue avec la fonction
goto()à l’endroit souhaité - d’appeler la fonction
down()pour reprendre le tracé (c’est comme si on abaissait le stylet).
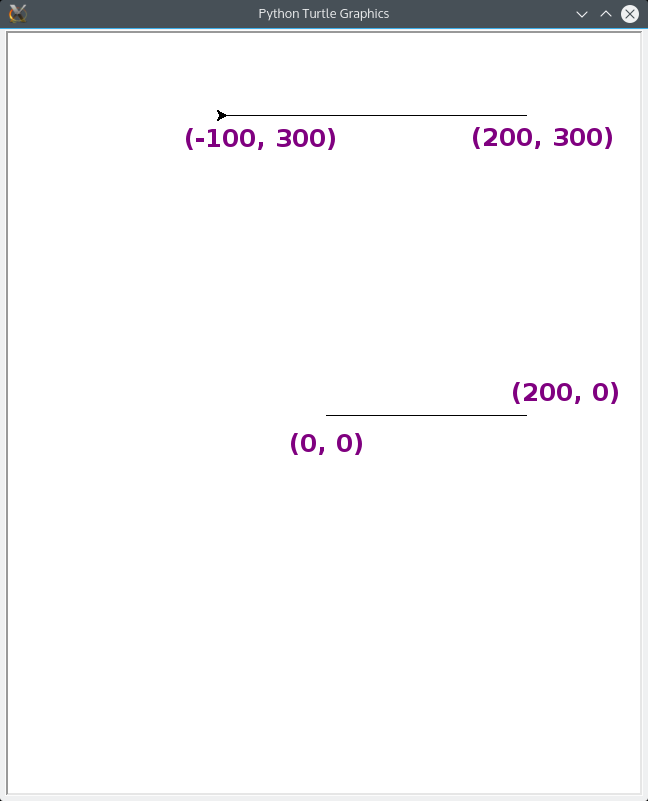
Illustration :
1 2 3 4 5 6 7 8 | from turtle import *
goto(200,0)
up()
goto(200,300)
down()
goto(-100,300)
exitonclick()
|
- Ligne 4 : un segment a été tracé et le stylet est alors levé
- Ligne 5 : la tortue se déplace du point
(200,0)au point(200,300)sans que le déplacement ne dessine le segment car la fonctionup()est active (à la ligne 4). - Lignes 6-7 : le stylet est abaissé et le segment de (200,300) à (-100,300) est dessiné.
Cacher le pointeur de la tortue¶
Par défaut la « tête » de la tortue est représentée par une sorte d’extrémité de flèche (un « pointeur ») qui matérialise le déplacement de la tortue. Pour des raisons de lisibilité et d’esthétique du dessin, on préfère souvent cacher la tête de la tortue. C’est possible avec la fonction hideturtle du module Turtle :
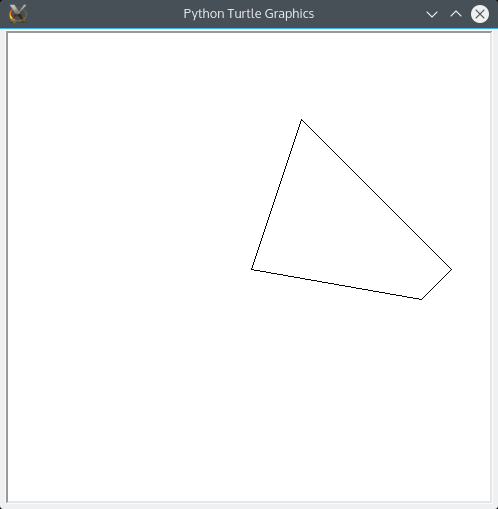
Il suffit d’appeler une seule fois la fonction hideturtle en début de code pour que le pointeur de la tortue disparaisse de tous les déplacements qui suivent ainsi que du dessin final.
1 2 3 4 5 6 7 8 9 | from turtle import *
hideturtle()
goto(50,150)
goto(200,0)
goto(170,-30)
goto(0,0)
exitonclick()
|
- Ligne 3 : on cache le pointeur de la tortue : le pointeur est absent des déplacements et du dessin final.
A tout moment, on peut faire réapparaître le pointeur de la tortue en écrivant la show() dans le code.
Dans le code, hideturtle() peut s’abréger en ht(). De même, showturtle() peut s’abréger en st().
En principe, la tête de la tortue est censée toujours indiquer la direction du déplacement courant de la tortue. Mais lorsque la tortue se déplace avec la fonction goto, la direction ne change jamais (elle pointe toujours vers l’est) et donc, dans ce cas, la présence du pointeur de la tortue est peu utile.
Marquer un point avec la fonction dot¶
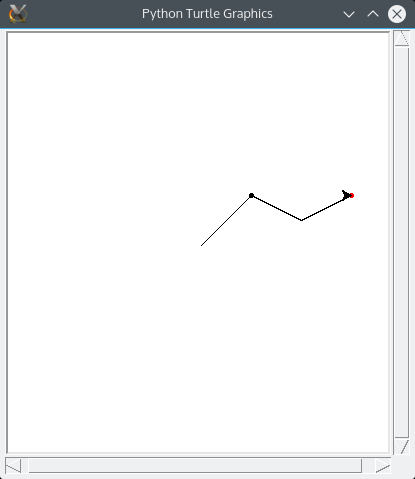
Il est possible, par exemple pour repérer une position sur le canevas, de placer un petit disque à une position donnée, là où se trouve la tortue :
Pour cela on utilise la fonction dot() du module Turtle.
1 2 3 4 5 6 7 8 | from turtle import *
goto(50,50)
dot()
goto(100,25)
goto(150,50)
dot("red")
exitonclick()
|
- Lignes 4 et 7 : on trace des gros points avec la fonction
dot. S’il n’y a pas d’argument de couleur, la couleur de remplissage est le noir.
Des couleurs sont accessibles par leur nom anglais et placées entre guillemets (comme des chaînes de caractères). Voici quelques exemples de couleurs possibles :
"blue", "orange", "red", "green", "white".
Le diamètre du petit disque est par défaut de 5 unités.
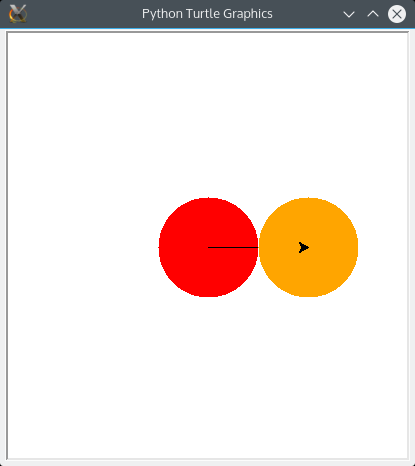
Tracer un disque coloré¶
On peut tracer à la position courante de la tortue un disque de taille donnée et rempli d’une couleur donnée :
Pour cela, on utilise la fonction dot :
1 2 3 4 5 6 | from turtle import *
dot(100, "red")
goto(100, 0)
dot(100, "orange")
exitonclick()
|
- Ligne 3 : tracé d’un disque de centre l’origine (0,0), de diamètre 100 et rempli en rouge.
- Ligne 4 : déplacement de la tortue au point (100,0).
- Ligne 5 : tracé d’un disque de centre le point courant, ici (100,0), de diamètre 100 et rempli en orange.
- Ligne 5 : le tracé du disque orange a caché le tracé du segment car le disque a été dessiné après et donc par-dessus un morceau du segment déjà tracé.
- Ligne 4 : le tracé du segment sur le disque rouge est visible car le segment est tracé après le disque.
Un appel tel que dot(100) sans utiliser de couleur trace un disque rempli de noir.
Le diamètre, pas le rayon !¶
Attention ! la valeur numérique donnée à la fonction dot N’est PAS le rayon du disque mais son diamètre.
Tracé de disque et fonctions up() ou down()¶
Les fonctions down() et up() permettent simplement de cacher ou de marquer les tracés rectilignes du déplacement de la tortue. Mais, la possibilité de dessiner un disque est indépendante de ces fonctions. Ainsi, même si la tortue est dans l’état up, il est possible de dessiner des disques.
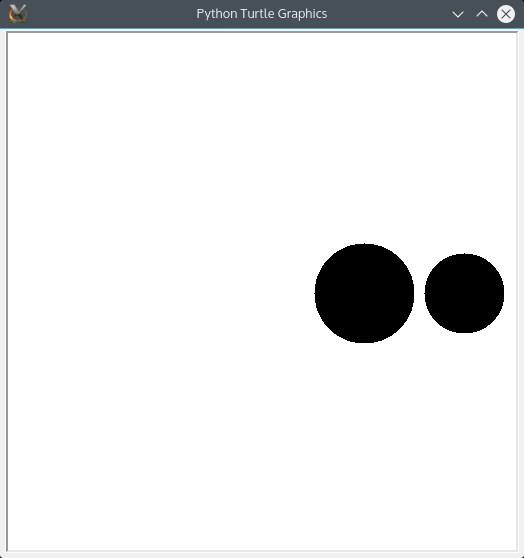
Par exemple, le code suivant affiche deux disques sans aucune trace de déplacement
1 2 3 4 5 6 7 8 9 10 | from turtle import *
up()
goto(100,0)
dot(100)
goto(200,0)
dot(80)
exitonclick()
|
ce qui affiche :